在多人团队协作以及页面复杂的WEB前端设计工作中,那么是什么最让你最感到困扰呢?CSS文件无疑首当其冲,众多的选择符、属性让人眼花缭乱,那么如何更快的定位、如何更高效的编写样式呢?CSS的书写被很多人所忽略。关于书写风格,翻看了一些知名网站的作品,发现横向连排几乎成为各大产品项目的主流,然而,每个人对于CSS的写法各异,这就导致我们工作效率的降低。为了更好的协同工作,保持团队内CSS书写的一致性,几经波折后达成共识,具体书写方法如下:CSS属性横排书写,选择符纵排书写,每个”,”(逗号)后必须换行;
重构组代码书写规范示例:
.class_name_a .class_name_a_a,
.class_name_b .class_name_b_a .class_name_b_a_a,
.class_name_c{style1:value; style2:value; styel3:value; }就样式文件本身对比:

1.纵向书写优点:
每个CSS属性独立一行,一般不会出现换行或横向滚动条。
可以通过firebug等工具查找到模块,在DW中ctrl+g行定位,修改方便。
属性段落间有缩进,保证了代码的整洁,层次清楚,符合编程语言代码规范,修改更加直观。
缺点:代码冗余(如空格符、tab符、换行符);文件大小增加;容易出现纵向滚动条。
2.横向书写优点:
最大化的利用了空间,单屏内能显示更多,减小了纵向滚动条出现的几率,能够快速捕获较多的信息。
减小了文件大小,省去了不必要的空格、换行等。
横向书写方便分块以及注释,便于查看CSS结构,选择符一目了然。当今显示器正朝着越来越大,越来越宽发展,基本上一行内可以显示完全。
加快编写CSS速度,不用每次敲换行和tab,并且减少拉动滚动条的次数。
如果是活动页,不用作压缩处理。使用CSS optimizers 来优化CSS是提倡的,但是使用横向书写,基本上不存在多余的空格和换行,因此可以不用压缩,这样效率和能力都会得到提高。
便于阅读和查找相关结构。代码编辑器对同行数定位做的都比较好,因此我们要解决的是如何快速纵向定位目标。横向书写时选择符纵向对齐,再加上.class_name_b .class_name_b_a .class_name_b_a_a的选择符层次分明,因此很容易定位到目标。
在调试小Bug的时候就可以直接打开CSS更改,不用再打开firebug去找到模块。
横向书写,是基于CSS选择符的写法,层次容易对比,更利于模块化。对整体CSS规划有好处,后期维护成本低。
便于不同版本的CSS代码对比。
缺点:书写过密,从而影响阅读。这种弊端显而易见,但只要优化做到家,这种状况会很少。
尽管对于现如今的带宽来说,网页文件那仅以K为单位的大小实在是微不足道,但如何将这以K来计算的网页文件精简到最小还是网页设计师们应该考虑的问题之一。而横向书写省去了不必要的空格、换行等,大大减小了文件大小。我们不能说哪种书写是对的,至于具体采用哪种写法依个人选择,当然改变习惯可能会影响一个人的工作效率,那我们提倡的是:提交的CSS样式文件是经过代码格式化的,而这个工作可以完全交给DW等工具,我们只要点击一下,整个文件就会像我们想象的那样呈现出来。这样的代码看起来很舒服,修改容易,团队成员在后续交接也会变得更加顺利。
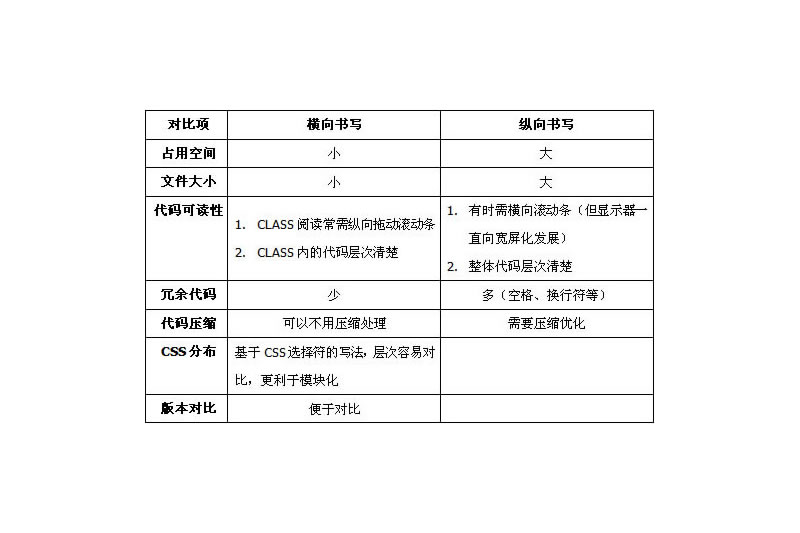
有人说,好代码就是用记事本打开也是艺术品,而样式文件本身就是设计作品。目前并没有一个权威来界定这种规范,我们只能对两种写法做个简单的总结。












