在写CSS前,需要在页面上<head>内加上如下代码,<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no" />禁止页面缩放,如果自动缩放了就不能触发CSS自适应代码了。然后是自用的CSS自适应代码,大家根据注释自行...
-
-
有时候我们需要一个图片在多个地方调用,这个时候的宽和高我们就不能固定下来!自适应宽高!这个时候max-width和max-height就能起到这种效果了~~~设置最大宽度和最大高度!防止图片溢出或超出范围。当然在IE6这两个属性是没有效果的,此时要用到为IE6专门制作的”配方“。假定要对Class为demo下的img进行控制,CSS代码部分如下:.demo img { max-width:400px; width:expression(...
-
CSS 360度旋转、旋转放大、放大、移动效果。效果一:360°旋转 修改rotate(旋转度数),效果二:放大 修改scale(放大的值),效果三:旋转放大 修改rotate(旋转度数) scale(放大值),效果四:上下左右移动 修改translate(x轴,y轴)...
-
html5新标签之<aside>标签如何定义<aside>及如何使用<aside>呢?aside这个标签用来定义网页布局的侧栏容器,就相当于:div定义样式然后担当侧栏容器。直接让大家看个例子:<!doctype html><meta charset="utf-8"> <html> <head> <style type=...
-
如何定义<article>及如何使用<article>呢? w3c这样解释:<article>标签定义外部的内容。外部内容可以是来自一个外部的新闻提供者的一篇新的文章,或者来自blog的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。先让大家看个例子:<!DOCTYPE HTML> <meta charset="utf-8"> <html>...
-
欢迎大家在这里学习CSS编写规范的技巧!这里是我们给大家整理出来的精彩内容。我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!// 糟糕ul#someid {..}.menu#otherid{..}// 好的#someid {..}#otherid {..}后代选择符最烂不仅性能低下而且代码很脆弱,html代码和css代码严重耦合,html代码结构发生变化时,CSS也得修改,这是多么糟糕,特别是在大公司里,写html和c...
-
欢迎大家在这里学习divcss伪类!这里是我们给大家整理出来的精彩内容。我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!CSS伪类CSS伪类用于向某些选择器添加特殊的效果。伪类是以“:”号表示,且不能单独存在。E:first-child 匹配父元素的第一个子元素E:link 匹配所有未被点击的链接E:visited 匹配所有已被点击的链接E:active 匹配鼠标已经其上按下、还没有释放的E元素E:hover 匹配鼠标...
-
欢迎大家在这里学习CSS3中使用RGBA设置透明度!下面是我们给大家整理出来的精彩内容。希望大家在这里学习!RGBA(R,G,B,A)取值:R:红色值。正整数|百分数G:绿色值。正整数|百分数B:蓝色值。正整数|百分数A:Alpha透明度。取值0~1之间。下面是用rgba()设置50%透明度的白色.CSSCode复制内容到剪贴板p {color: rgba(255, 255, 255, 0.5);}RGBA是RGB色彩模型的一...
-
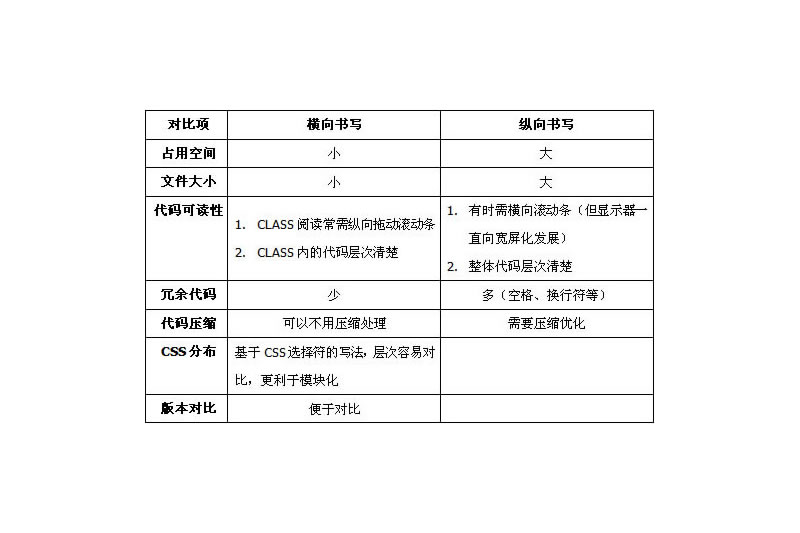
在多人团队协作以及页面复杂的WEB前端设计工作中,那么是什么最让你最感到困扰呢?CSS文件无疑首当其冲,众多的选择符、属性让人眼花缭乱,那么如何更快的定位、如何更高效的编写样式呢?CSS的书写被很多人所忽略。关于书写风格,翻看了一些知名网站的作品,发现横向连排几乎成为各大产品项目的主流,然而,每个人对于CSS的写法各异,这就导致我们工作效率的降低。为了更好的协同工作,保持团队内CSS书写的一致性,几经波折后达成共识,具体书写方法如下:C...
-
欢迎大家在这里学习css中单位的区别!下面是我们给大家整理出来的精彩内容。希望大家在这里学习!px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合:1em=16px。那么12px=0.75em,10px=0.625em。为了简化f...